
Méthodes de veille technologique
Pour rester à jour sur Laravel et ses évolutions, j’ai adopté les pratiques suivantes :
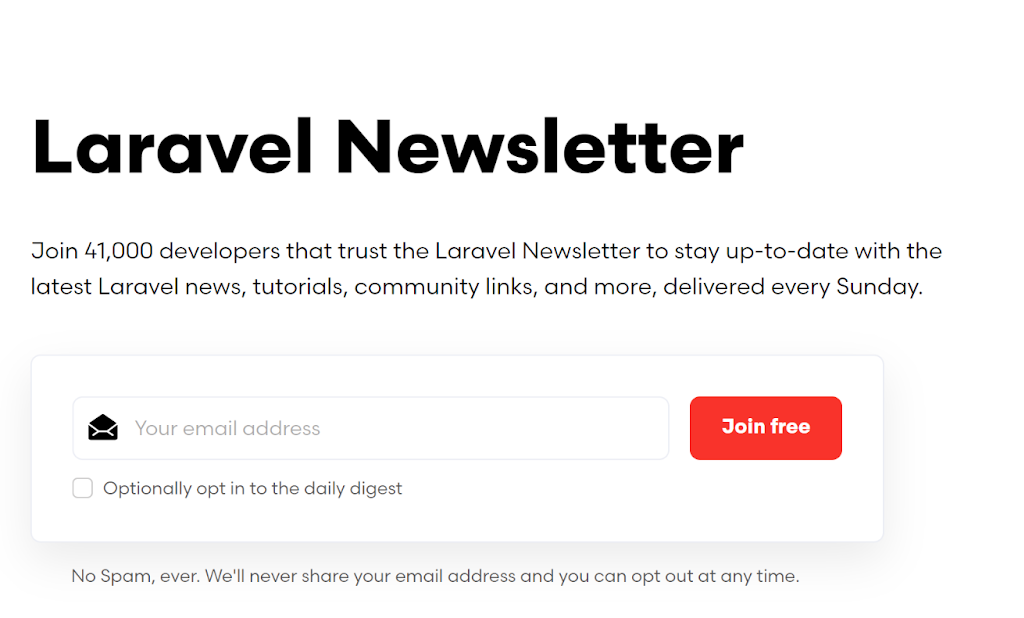
- Méthodes PUSH : Inscription à des newsletters spécialisées pour recevoir les mises à jour directement.

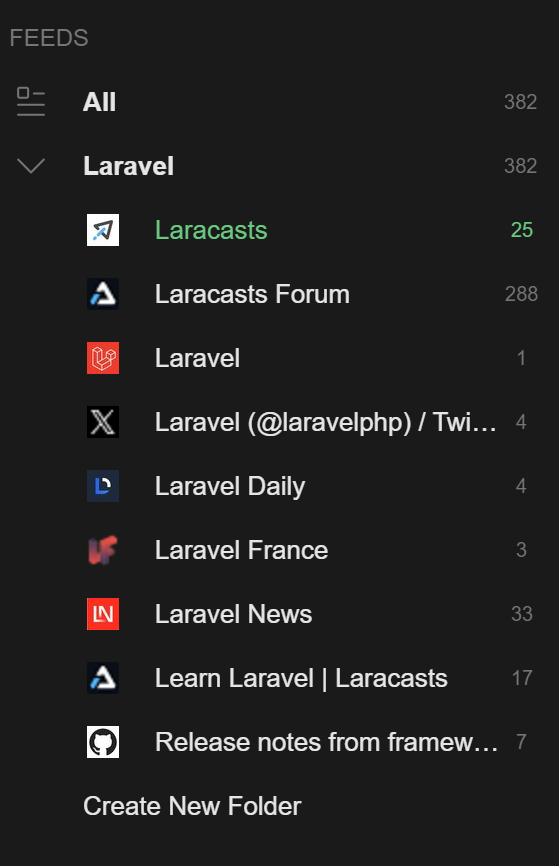
- Méthodes PULL : Utilisation de flux RSS via Feedly pour organiser et suivre les actualités des développeurs.

Introduction
Laravel : Un Framework PHP pour les Applications Web
Dans un secteur en constante évolution, rester à jour avec les dernières technologies est essentiel. Aujourd’hui, je souhaite mettre en avant Laravel, un framework PHP open-source qui révolutionne le développement web grâce à son modèle MVC et ses nombreuses fonctionnalités innovantes.
Qu’est-ce que Laravel ?
Créé par Taylor Otwell en 2011, Laravel est conçu pour simplifier le développement d’applications web robustes et élégantes. Ce framework facilite l’écriture de code maintenable et évolutif tout en intégrant des outils modernes comme l’ORM Eloquent, le système de routing flexible et le middleware pour sécuriser les requêtes.
Pourquoi choisir Laravel ?
Les avantages :
- Documentation complète : Laravel est accompagné d’une documentation détaillée qui facilite sa prise en main.
- API performante : L’intégration rapide d’API dans vos projets est un atout majeur pour les entreprises.
- Communauté active : Avec une large communauté de développeurs, trouver de l’aide ou des ressources est un jeu d’enfant.
Les limites :
- Une courbe d’apprentissage initiale relativement élevée.
- Certains problèmes de compatibilité avec les versions spécifiques de PHP.
Cas d’utilisation en entreprise : L’exemple d’Ankorstore
Ankorstore, une marketplace en ligne, illustre parfaitement l’utilisation de Laravel pour des projets complexes. Grâce à son API JSON Laravel, Ankorstore gère efficacement un large volume de commandes tout en séparant les modèles (produits et commandes) des contrôleurs, assurant ainsi une architecture claire et scalable.
Laravel 11.0 : Laravel dans une version plus épurée
La dernière version de Laravel a permis de conserver les éléments essentiels.
Cette structure introduit Laravel Reverb qui permet de gérer les connexions avec le serveur Websocket (qui crée une communication bidirectionnel entre les clients et serveurs) directement depuis une application laravel. Ce type de serveur permet d’établir une connexion persistante entre les entités client et serveurs, ce qui permet également d’envoyer et recevoir des données à tout moment. Ce service peut être utiliser dans des chats tel WhatsApp ou Messenger.
C’est une solution légère et optimisée avec SQLite pour gérer les communications en temps réel sans nécessiter de services tiers comme Pusher ou Socket.io.
De plus, les autres nouveautés concernent:
- La Limitation de débit par seconde (rate limiting) permet de définir un nombre maximum de requête autorisées par secondes ce qui permet de protéger l’application contre les attaque de déni de services (DDoS).
- Le routage de santé (Health Routing) indique un point de terminaison de contrôle de santé simple permet de vérifier l’état de l’application et qu’elle fonction correctement. Par exemple, vérifier que les services critiques sont opérationnel tel que la connexion à la base de données ou le fonctionnement d’un API dans l’application.
- La rotation des clés de chiffrement permet de changer la clé utilisée pour protéger les données sensibles tout en garantissant l’accessibilité et la sécurité des données.
- L’amélioration des test de fils d’attentes.
Inertia 2.0 (Décembre 2024): Inertia.js avec une meilleure expérience utilisateur
Tout d’abord, les nouveautés se présentent avec:
- Les requêtes asynchrones (requête en arrière plan sans bloquer le reste du code) permettent de charger les données sans actualiser la page, d’exécuter plusieurs requêtes et rendre l’application plus fluide.
- Le polling (interrogation régulière) qui permet de mettre à jour les données en temps réel par exemple avec des notifications ou un tableau de bord. Par exemple, l’application va demander toutes les 5 secondes à mettre à jour un score pour un match.
- Le « prefetching » (précharger des ressources) permet d’optimiser l’expérience utilisateur et de réduire les temps de chargement. Par exemple, les données du page suivante peuvent être préchargées en arrière plan. Il faut néanmoins l’utiliser avec modération et faire attention aux surcharges du réseau.
- Les « Props différés » (deffered props) permettent de charger des données de manières asynchrone en améliorant les temps de chargement.
- Le défilement infini charge le contenu dynamiquement au fur et à mesure que l’utilisateur fait défiler la page. Cela permet de remplacer les boutons pages suivantes ou voir plus et d’afficher directement les nouvelles données.
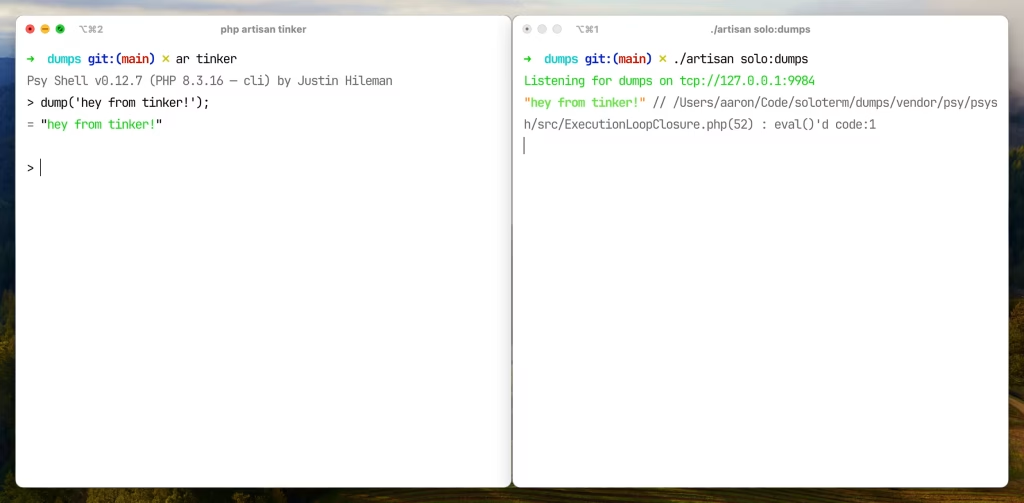
Solo dumps (Mars 2025)
Commande console qui intercepte les appels dump() (données de débogages) de votre application Laravel et les affiche dans un terminal dédié.
En l’installant en tant que dépendance de développement et en exécutant la commande « solo:dumps », les sorties de dump() sont redirigées vers le terminal, indiquant le fichier exact et le numéro de ligne où l’appel a été effectué.
Cela améliore la lisibilité en utilisant le formateur CLI de Laravel et est particulièrement utile pour les API, les tâches en arrière-plan et d’autres contextes où les sorties de dump() sont habituellement difficiles à visualiser. Une fois la commande arrêtée, la fonctionnalité normale de dump() est restaurée.

Conclusion
Laravel est bien plus qu’un simple framework PHP : c’est un outil polyvalent et performant qui répond aux besoins des développeurs modernes. Que ce soit pour une petite application ou une plateforme de grande envergure, Laravel offre une solution fiable et adaptée.